 Доброго времени суток, уважаемые читатели Nejalko.ru!
Доброго времени суток, уважаемые читатели Nejalko.ru!
Последняя часть урока по работе с текстами в html будет посвящена html-спискам и некоторым дополнениям по другим вопросам, касающимся текстовых тегов.
Итак, html-список, что же это такое и как оно работает? На этот вопрос ответить легко, и перейдем мы сразу к делу!
Списки (в html и не только) - это перечень структурированных по какому-либо признаку данных, расположенных в соответствии с определенным порядком или беспорядочно.
Списки в html бывают двух типов:
- Упорядоченный - элементы списка отсортированы по алфавиту или числовому счету.
- Неупорядоченный (маркированный) - не отсортированные элементы списка располагаются в произвольном порядке.
Кстати, типы списков у нас показаны в виде неупорядоченного списка.
Рассмотрим оба варианта подробнее.
Неупорядоченный список <ul>Unsorted List</ul>
Данный вид списков из достопримечательностей имеет только красивые маркеры и возможность их регулировки. Теги неупорядоченного списка парные, то есть требуют обязательного закрытия.
Принцип работы html - списка построен на наличии пунктов (элементов) списка, что естественно, ведь список нам и нужен только для расположения каких-то элементов подряд, теги элемента списка также парные <li>Элемент списка</li>. Выглядит это следующим образом:
- Открываем тег неупорядоченного списка
<ul>; - Открываем тег элемента списка
<li> - Вписываем сам элемент списка, например,
"Первый элемент списка";без кавычек. - Закрываем тег элемента списка
</li> - Если нужны еще элементы, вписываем и их также
<li>Второй элемент списка</li> - Если элементы списка закончены, закрываем сам неупорядоченный список
</ul>
Чистый код выглядит так:
<ul>
<li>Первый элемент списка</li>
<li>Второй элемент списка</li>
<li>Последний элемент списка</li>
</ul>
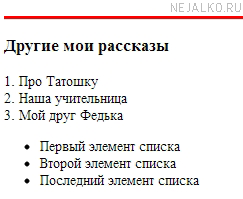
Попробуйте скопировать и вставить данный код в самый низ Вашей html-странички "index.html", сохраните изменения и проверьте, что получилось. У меня получилось так:
Как можно увидеть, получилось все так, как и должно было. Ничего сложного, попробуйте дать различные названия элементов списков и посмотрите на результаты.
Неупорядоченные списки имеют атрибут, определяющий внешний вид маркера элемента (пункта) списка:
Атрибут TYPE="" (вид маркера) - может принимать значения:
type="disc" - создает маркер в виде заполненного черного диска;
type="circle" - создает маркер в виде окружности черного цвета;
type="square" - маркер в виде заполненного квадрата черного цвета.
Что примечательно, данный атрибут может быть прописан не только самому открывающему тегу <ul>, но и тегам элементов списка <li>. Так это выглядит на html - странице и в ее коде:
|
<ul><li>Первый элемент помеченный стандартным маркером</li><li type="square">Второй элемент с квадратным маркером</li><li type="circle">Третий элемент с маркером-окружностью</li></ul> |
То есть мы не помечаем весь список, также не задаем тип маркера первому элементу списка, так как он по умолчанию будет "disc", затем прописываем атрибут оставшимся двум элементам. В итоге у нас получается список, в котором все элементы оформлены разным маркером.
Упорядоченный список <ol>Ordered List</ol>
Этот вид списков уже более сложный, но и более интересный. Сложный тем, что к тегам списка добавляются атрибуты типа списка и стартовая точка нумерации. В остальном данный список ничем не отличается по конструкции от неупорядоченного списка.
Давайте посмотрим на упорядоченный список в схематичном виде:
- Открываем тег упорядоченного списка
<ol>; - Открываем тег элемента упорядоченного списка
<li>; - Вписываем элемент
"Первый элемент списка"; - Закрываем тег элемента списка
</li>; - Добавляем еще элементов списка
<li>Второй элемент списка</li>; - Закрываем тег упорядоченного списка
</ol>
Теперь, собственно, о том, почему данный вид списка получил название "Упорядоченный". А получил он его за то, что элементы этого списка (то, что между тегами <li></li> всегда помечены возрастающим счетом (алфавитным перечислением), создающим видимость порядка, например, по умолчанию, пункты упорядоченного списка отмечены обычными арабскими цифрами, начиная с "1". Почему только видимость? Потому что логически порядок там может не иметь смысла, например, перечисление позиций прайса. Позиции нумеруются исключительно для удобства подсчета их общего конечного количества, а какая позиция идет за предыдущей - большой разницы нет. В то же время, описание порядка какого-либо действия должно содержать последовательность шагов, типа 1-е (первое), 2-е (второе), 3-е (третье), что уже логично.
Кстати, само описание упорядоченного списка в схематичном виде с тегами выполнено с помощью упорядоченного списка, так как там важна именно последовательность действий, и мы ее обозначили.
Выше я упоминал про атрибуты упорядоченного списка, разберемся с ними.
1) <ol list-style-type=""> - атрибут, задающий стиль нумерации элементов (пунктов) списка. Может иметь следующие значения:
"decimal" - нумерация арабскими числами начиная с 1 (работает по умолчанию, без прописывания атрибута list-style-type);
"lower-alpha" - упорядочение с помощью прописных букв латинского алфавита;
"upper-alpha" - то же, что выше, но с заглавными буквами латинского алфавита;
"lower-roman" - упорядочение маленькими римскими цифрами, то есть прописными латинскими буквами (так как более удобного аналога на современной клавиатуре нет), пример есть в предыдущей части урока, в части атрибутов тега <font>;
"upper-roman" - аналогично предыдущему, но с большими, более похожими на оригинал, римскими цифрами (заглавные латинские буквы);
Посмотрим на примере:
Пример упорядоченного списка без прописывания атрибутов списка.
|
<ol><li>Тапочки детские;</li><li>Тапочки мужские;</li><li>Тапочки женские.</li></ol> |
Такой же список получится, если прописать list-style-type: decimal;"
|
<ol style="list-style-type: decimal;"><li>Тапочки детские;</li><li>Тапочки мужские;</li><li>Тапочки женские.</li></ol> |
Список с прописными латинскими буквами:
|
<ol style="list-style-type: lower-alpha;"><li>Стол;</li><li>Стул;</li><li>Диван;</li></ol> |
Сделаем список с заглавными латинскими буквами:
|
<ol style="list-style-type: upper-alpha;"><li>Стол;</li><li>Стул;</li><li>Диван;</li></ol> |
Так выглядит список с маленькими римскими цифрами:
|
<ol style="list-style-type: lower-roman;"><li>Марс;</li><li>Венера;</li><li>Вулкан.</li></ol> |
А это список с большими римскими цифрами:
|
<ol style="list-style-type: upper-roman;"><li>Марс;</li><li>Венера;</li><li>Вулкан.</li></ol> |
2) START="" атрибут, указывающий с какой цифры или буквы (по алфавитному порядку) начинать нумерацию пунктов списка. Данный атрибут, как Вы уже догадались, работает не только для числовой нумерации. Если указать style="list-style-type: lower-alpha;" и прописать start="3", то нумерация списка начнется с буквы "c", что соответствует порядковому номеру буквы в алфавите.
|
<ol style="list-style-type: lower-alpha;" start="3"><li>Синий;</li><li>Красный;</li><li>Зеленый;</li><li>Фиолетовый.</li></ol> |
Пожалуй, стоит рассмотреть основную составляющую любых списков - элемент списка <li>Элемент</li> (List Item)
Данный тег <li> имеет свой атрибут, работающий только в упорядоченных списках <ol> из примера Вы поймете почему именно так.
VALUE="" - данный атрибут указывает номер элемента списка, от которого следует вести отсчет последующих элементов:
Перечень необходимых для поездки вещей:
|
<ol><li>Сумка дорожная</li><li>Туалетный комплект</li><li>...</li><li value="8">Удостоверение</li><li>Зарядное устройство</li></ol> |
Как видно из списка выше, с помощь атрибута value и многоточия мы создали эффект пропущенных элементов списка, что иногда бывает необходимо. Причем нумерация последнего элемента списка прошла как нужно, с цифры, прописанной в атрибуте "value", то есть с "8".
На этом урок можно было бы закончить, но кое-что я Вам чуть не забыл рассказать, а именно про вложенные списки в html. Сложного в них ничего нет, поэтому сразу пример, в котором используем html - комментарии для удобства:
<p><strong>Ассортимент палаток в магазине "Охотник и рыболов"</strong></p>
|
Попробуйте вставить данный код в страницу "index.html", сохраните и получите в браузере следующее:
В разных браузерах маркеры вложенных списков могут отображаться по разному, но от этого уже никуда не денешься, только прописывать каждому списку конкретный маркер, если это кому-то нужно.
Что мы видим? Видим то, что внутри элемента одного списка <li>...</li> можно открыть другой список <ul><li>...</li></ul> со своими элементами, что весьма удобно и симпатично. Основной и вложенный списки могут быть разных типов и разных классов, но все равно будут работать правильно, главное закрывать теги в нужном месте. В коде выше я выделил цветом теги, на которые нужно обязательно обратить внимание, немного внимания и все встанет на свои места.
Обязательно попробуйте применить все теги и атрибуты списков - html в нашей странице "index.html", запомните их синтаксис и не забывайте всегда закрывать парные теги!
Легкого усвоения урока, друзья!