 Доброго времени суток, уважаемые читатели Nejalko.ru!
Доброго времени суток, уважаемые читатели Nejalko.ru!
Сегодня постараемся со всех сторон рассмотреть текст в html, теги для форматирования текста, а также подробно поговорим о цветах текста в html и эргономичности сайта в общем.
Если Вы помните, в прошлом уроке мы пробовали вставить несколько предложений в нашу страничку, не используя при этом каких-то тегов и получилось у нас не очень приятное зрелище, а точнее много текста подряд, никак не структурированного, ничем не разделенного.
Решить данную проблему нам помог html - тег параграфа <p>параграф</p>. Этот тег и служит основным рабочим контейнером для текста на сайтах. Вы можете поспорить со мной, что на некоторых сайтах текст содержится сразу в таблицах без тега <p>, но это лишь говорит о том, что сайты эти устаревшей верстки и ничего хорошего от громадных таблиц (в коде) ждать не стоит, поэтому лучше сразу приучать себя использовать тег параграфа для основного текстового контента сайта.
Итак, давайте рассмотрим основополагающие текстовые теги, которые позволяют нам сформировать определенную структуру текста в html - документе.
- Тег параграфа (абзац) - парный тег
<p></p> - Теги заголовков - также парные теги, они представлены в 6-ти вариантах
<H1-6></H1-6>
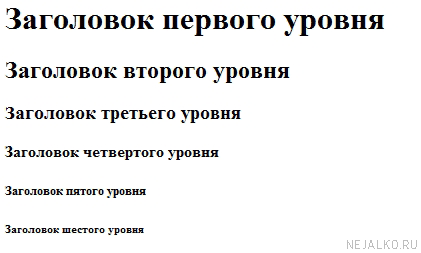
<H1>Заголовок первого уровня</H1>
<H2>Заголовок второго уровня</H2>
<H3>Заголовок третьего уровня</H3>
<H4>, <H5> и <H6> работают по такому же принципу.
Единственное, что может Вас насторожить - это цвет текста в теге <H3>, такой эффект достигается с помощью таблиц стилей CSS, поговорим мы о них позже, стандартный цвет текста во всех тегах <H1-6> черный.
Как Вы могли заметить, все они различаются размером шрифта и только соответственно, <H1> - заголовок максимально возможного размера, а <H6> - минимального (кликните по изображению для увеличения).
В html используются только теги h1-h6, других таких же нет, поэтому запомните сразу - их всего 6.
Использовать их можно, например, таким образом:
<h1>Заголовок страницы</h1>
<h2>Заголовки разделов статьи<h2>
<h3>Заголовки меню и модулей<h3>
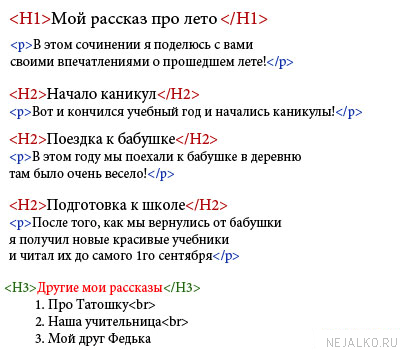
Вот так это выглядит в коде html - странички (я набрал это в нашей index.html), надеюсь Вас не смутил мой серьезный рассказ "про жизнь".
Под тегом <H1> идет общее название документа, затем подразделы рассказа под тегом <H2>, а в самом конце меню с названием "Другие мои рассказы" под тегом <H3>.
Можете переписать весь текст с картинки в код своей html - странички, создавать которую мы научились в прошлом уроке, между тегами <body></body> и посмотреть, что из этого получится.
Друзья, я специально даю информацию в виде изображений, с которых нельзя просто скопировать текст. Не потому что садист, а потому что знаю, как важно "набить" руку, по 50 раз за день прописывая теги вручную, пусть уйдет немного больше времени, зато автоматизм никуда не денется, а это очень важно. Кроме того, перепечатывание позволит лучше усвоить в каком месте какой тег ставить и каждый раз напомнит, что "Enter" в html не равнозначен параграфу или переносу на другую строку.
Если говорить честно, то теги заголовков ниже <h4> используются довольно редко, <h6></h6> может понадобиться разве что для указания каких-либо второстепенных вещей или для сохранения заголовочной структуры в каком-либо оглавлении, но знать их все же необходимо, чтобы не изобретать в будущем <h22> или <h0,5>.
Естественно, это примерный порядок использования тегов заголовка, но общую суть он отражает, в сайтостроении желательно, чтобы заголовок статьи, обзора, обращения и прочего был заключен в тег <h1></h1> или на крайний случай <h2></h2>, так как для поискового робота нужно однозначно указывать название документа и встроенная иерархия заголовков дает для этого нужные возможности. Условно говоря, заголовок 1го уровня более важен по весу, чем заголовок 6го уровня.
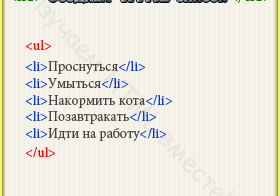
Если Вы заметили, все абзацы у нас заключены в соответствующие теги параграфа, кроме нижнего меню с названием "Другие мои рассказы", потому что используем мы тут список, но пока не будем его трогать, а разберем использованный тег переноса строки:
- Тег переноса строки -
<br>
Работу данного тега мы уже рассматривали в уроке, посвященном созданию html - страницы, но все же напомню, что данный тег ставится в том месте, после которого необходим перенос информации на другую строку без создания нового параграфа.
Например, предложение:
<p>Политики как дети - если их не слышно, значит, опять что-нибудь натворили</p> будет располагаться на одной строке (если ему будет хватать места в документе по ширине), однако, стоит нам поставить тег <br> перед словом "значит", как та часть предложения, которая идет после этого тега будет перенесена на другую строку. Обратите внимание, перенос строки не оставляет того расстояния между строками, какое оставляет параграф:
<p>Политики как дети - если их не слышно, <br>
значит, опять что-нибудь натворили</p>
Попробуйте поставить тег <br> в разные части текста и проследите за эффектом, при этом помните, сколько тегов <br> Вы поставите, на столько строк следующий за тегом текст и отступит вниз.
Если поставить тег вот так: <br>Предложение<br> то "Предложение" перейдет на одну строку вниз и следующий элемент страницы отступит от него на 1 строку вниз.
- Тег определения стиля для элементов текста (букв, слов, предложений, параграфов) -
<span></span>
Данный тег парный, то есть обязательно должен закрываться.
Используется тег <span> для придания определенного стиля оформления какому-либо элементу html - страницы. Пока что мы с Вами не разбирали способы оформления текста html - документа, так как это тема следующего урока, но покажу пример, чтобы было немного понятнее:
<p>Еж - птица гордая, пока не пнешь, не полетит!</p>
Мы видим, что предложение выше обычное, находится в тегах параграфа и ничем не примечательно. А теперь мы используем именно тег <span> для изменения цвета слова "Еж" на красный:
Еж - птица гордая, пока не пнешь, не полетит!
А это код данного предложения:
"<p><span style="color:red;">Еж</span> - птица гордая, пока не пнешь, не полетит!</p>"
Что мы написали после тега <span>:
1. Переменная style="" отвечает за присвоению элементу в теге <span> какого-либо стиля оформления:
2. Команда color: red; как раз таки задает этот самый стиль оформления, а именно color=цвет, red=красный - все легко и просто.
Цвет в HTML можно задавать не только используя собственное название цвета на английском, но также используя его HEX - значение, то есть шестизначный код, например, "#FF0000" - это аналог текстового обозначения "red". Посмотреть все HTML - цвета можно в нашей таблице цветов. Попробуйте поставить различные цвета в пример выше и посмотрите на результат. Ставить цвет нужно обязательно со знаком "#", поэтому в таблице каждый цвет прописан уже с ним.
После каждой команды не забывайте ставить точку с запятой, это обозначение границы действия конкретной команды, необходимый правильный синтаксис (написание) языка html и обозначение законченности элемента. Также внимательно проставляйте все кавычки, двоеточия и знаки "=" - от этого зависит правильность работы того или иного тега.
Кстати, если поставить просто теги <span> текст </span>, то в видимой части абсолютно ничего не изменится, то есть без задания стиля контейнер из тегов <span> не имеет никакой полезности и смысла, кроме того увеличивает размер кода, поэтому не забывайте прописывать стиль, если поставили тег <span>.
Явным преимуществом тега <span> является возможность встраивания стиля в любое место предложения, абзаца и даже слова, например с помощью этого тега можно увеличить каждую четную букву в слове "мышка". Прошу Вас сосредоточиться на примере, так как в нем будет много кода:
мышка
А вот так это выглядит в коде:
м<span style="font-size: 16px;">ы</span>ш<span style="font-size: 16px;">к</span>а
В данном случае мы использовали команду "font-size: 16px;", что на языке html означает "размер шрифта = 16 пикселей".
Кроме всего прочего, тег <span> любят за возможность его использования внутри других тегов, например, внутри тега <p>.
Пройдитесь по данной статье несколько раз, обязательно попробуйте использовать все приведенные теги в нашей первой html - страничке, но следите за соблюдение структуры документа. Не бойтесь экспериментировать, ведь всегда можно вернуться и переделать неработающий код заново.
Если все понятно, получается и запоминается - переходите к следующему уроку, посвященному атрибутам тегов форматирования текста, html - цветам и вопросам эргономики в сайтостроении.
Легкого усвоения материала, друзья!