 Доброго времени суток, уважаемые читатели Nejalko.ru!
Доброго времени суток, уважаемые читатели Nejalko.ru!
Сегодня изучаем HTML-ссылки, так как это один из важнейших основополагающих элементов любого сайта. Без ссылок мы не сможем попасть ни на один сайт, не сможем скачать никакой файл, интернет без ссылок вообще не имеет смысла, поэтому не будем откладывать и приступим к их изучению!
Если Вы помните, в предыдущем уроке мы научились создавать HTML-списки, так вот, если элементы списка сделать ссылками, то можно получить стандартное HTML-меню, такое, как используются на Nejalko.ru в боковых сайдбарах.
Как и прочие элементы HTML, гипертекстовые ссылки задаются с помощью специальных тегов, выглядят эти теги следующим образом:
<a>Анкор ссылки</a>
Анкор ссылки - это тот текст ссылки, который видят пользователи и по которому они кликают для срабатывания ссылки.
Теги эти парные, обязательно нужен и открывающий и закрывающий тег, не забывайте.
Но это только самый общий вид, на самом деле, давайте подумаем, зачем нам нужны ссылки в HTML, да и не только? Правильно, чтобы по ним переходить на какие-то страницы или получать доступ к каким-либо файлам. Следовательно, что должен содержать тег ссылки? Конечно адрес этой самой ссылки! Согласитесь, все логично - ссылка получает адрес и в дальнейшем переводит всех, кто на нее нажимает по этому адресу.
Предлагаю рассмотреть полную конструкцию стандартной HTML-ссылки.
Конструкция ссылок в HTML
Для примера возьмем ссылку на главную страницу этого сайта, так она выглядит в коде:
<a href="https://nejalko.ru">Главная страница сайта Nejalko.ru</a>
Мы видим, что тег ссылки имеет атрибут "href=" с помощью которого прописывается, собственно, адрес главной страницы Нежалко ру. Таким образом атрибут "href="/ (hypertext reference) является основным атрибутом ссылок, так как указывает тот адрес, на который осуществится переход, если кто-либо кликнет по ссылке. Обычно в роли содержимого атрибута href выступает интернет-адрес нужной страницы, либо расположенный по определенному адресу файл.
Обратите внимание в HTML-ссылках, работающих в интернете, перед абсолютным адресом всегда указывается протокол передачи гипертекста "http://", данный протокол позволяет браузеру клиента и серверу, дающему доступ к сайту/файлу взаимодействовать друг с другом. В общем, запомните, в HTML-ссылках, направленных в интернет, всегда необходимо прописывать протокол http:// и только затем адрес сайта или страницы, причем вся пунктуация должна быть точно сохранена, то есть 4 буквы, затем двоеточие и 2 правых слеша. Если поставить точку с запятой или обратные слеши - ссылка не будет работать.
Для локальных ссылок прописывание протокола не требуется, о них поговорим немного позже.
Итак, мы рассмотрели атрибут "href" и узнали, что он служит для спецификации адреса, по которому должна работать ссылка, перейдем к другим атрибутам тега ссылок <a></a>.
Наверное, Вы заметили, что на некоторых сайтах нажатие на ссылку приводит к тому, что открывается новая вкладка браузера, в которой загружается страница, указанная в ссылке. Для придания ссылке такого эффекта используется еще один атрибут, именуемый "target":
C помощью атрибута "target" мы можем указать браузеру каким образом открыть ссылку. По умолчанию все ссылки на сайтах открываются в том же окне, в котором они были нажаты. Если Вы хотите, чтобы ссылки открывались в новых вкладках следует прописать следующий код (возьмем снова пример с главной страницы Нежалко.ру):
<a href="https://nejalko.ru" target="_blank">Главная страница Nejalko.ru</a>
Значением атрибута target может быть несколько команд, по умолчанию, для открытия ссылки в той же вкладке, устанавливается команда "_self", для открытия ссылки в новой вкладке используется "_blank", причем перед названием команды должно стоять нижнее подчеркивание. Если кто не знает, как сделать нижнее подчеркивание, то зажмите клавишу "Shift" и нажимайте клавишу "-" на основной клавиатуре (той, где есть !,",№ и прочие знаки). Принцип работы данного атрибута можно посмотреть на карте сайта, попробуйте нажать на любую ссылку, и она откроется в новой вкладке (и эта ссылка тоже откроется в новой вкладке).
Данный атрибут имеет и другие значения, но они нам точно не пригодятся.
У HTML-ссылок есть еще один атрибут, который отвечает за вывод всплывающей подсказки при наведении на ссылку указателя мыши. Это атрибут "title" и прописать его можно все там же, внутри тега <a>.
<a href="https://nejalko.ru" target="_blank" title="Самая главная страница сайта">Главная страница Nejalko.ru</a>
Наведите курсор на анкор ссылки и посмотрите на результат.
Обобщим информацию по атрибутам ссылок:
- href="https://ссылка" - указание адреса ссылки, основной атрибут.
- target="_blank" - указание браузеру открыть ссылку в новой вкладке.
- title="всплывающая подсказка" - текст, появляющийся при наведении на ссылку указателя мышки.
Пока мы рассматривали атрибуты ссылок у Вас, наверное, сложилось впечатление, что сделать ссылку можно только для страницы\файла, находящихся в интернете? Это не так, мы можем сделать ссылки и между двумя страницами, хранящимися на Вашем компьютере, либо ссылку с Вашей странице на страницу в интернете. Попробуем, как это работает на практике.
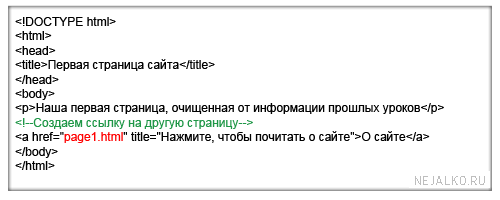
Создайте в папке с нашей первой страницей "index.html", которую мы делали в этом уроке, еще одну html-страницу с названием "page1.html". То есть теперь у нас в папке "www" будет находится 2 страницы: index.html и page1.html, пусть они олицетворяют собой 2 страницы создаваемого с нуля сайта. Допустим, нам нужно сделать ссылку с главной страницы (Index.html) на вторую страницу (Page1.html), например, эта страница будет в будущем содержать информацию о нашем сайте. В таком случае нам просто достаточно указать для атрибута "href" физический адрес страницы, на которую ведет ссылка, для нашего примера это будет выглядеть следующим образом:
<a href="/page1.html" title="Нажмите, чтобы почитать о сайте">О сайте</a>
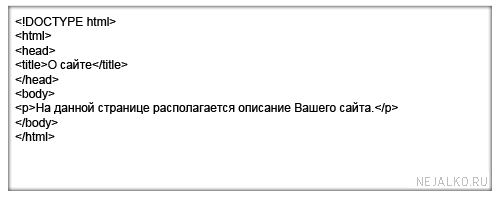
Далее заполним только что созданную страницу "page1.html" необходимым кодом:
Все легко, не правда ли? Я не стал в примере использовать атрибут "target", нам он пока не нужен.
Итак, мы указали в ссылочной конструкции, что ссылка должна открывать страницу page1.html и прописали для ссылки соответствующую всплывающую подсказку. Затем создали страницу, на которую ссылка ведет и заполнили ее кодом. Попробуйте создать ссылку в нашей тестовой странице Index.html и проверить ее на работоспособность. Можно просто переписать код из изображений выше в свои странички. Следите, чтобы не закралась ошибка!
Но в построении локальных ссылок есть и свои подводные камни, например, если страничка page1.html будет лежит в одной папке со страницей index.html, то все просто и рабочая конструкция изображена выше. Но когда главная страница лежит в главной папке "www", а страница, на которую мы ссылаемся лежит внутри папки "about", расположенной также внутри главной папки "www", то адрес ссылки должен это учесть и, значит, в атрибуте "href" мы будем обязаны это отобразить.
Сейчас я приведу Вам небольшую памятку, ее стоит заучить наизусть.
- Если страница со ссылкой и страница, на которую ссылка ведет, лежат в одной папке, то ссылкой служит название нужной страницы вместе с расширением в атрибуте "href"
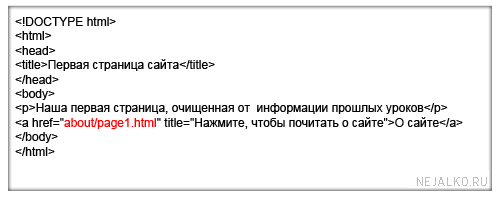
- Если страница со ссылкой находится в главной папке "www", а страница, на которую ссылаются лежит в папке "about", внутри главной папки "www", то адрес ссылки должен содержать полный путь до целевой страницы:
<a href="/about/page1.html" title="Нажмите, чтобы почитать о сайте">О сайте</a>
Полный код страницы показан на рисунке ниже.
То есть мы указываем путь к папке, затем указываем путь к странице, содержащейся в этой папке.
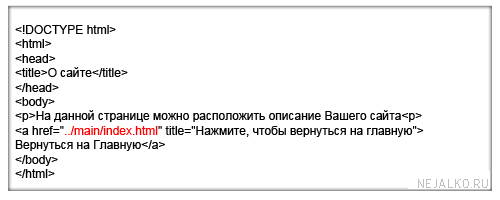
Чтобы проверить работоспособность данной ссылки создайте папку с названием "about" внутри папки "www" и перенесите страницу "page1.html" в эту папку "about". Затем запустите страницу "index.html" и кликните по ссылке "О сайте", если все сделано правильно, то Вы увидите надпись "На данной странице располагается описание Вашего сайта".
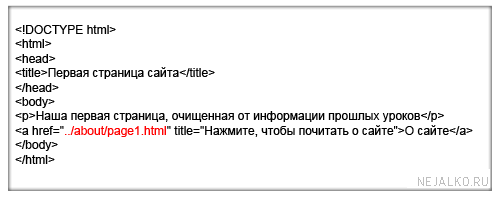
- Если страницы располагаются в двух разных папках внутри главной папки "www", то и вид ссылки снова должен соответствовать существующим условиям.
В таком случае мы должны указать условие следующего типа:
<a href="/../about/page1.html" title="Нажмите, чтобы почитать о сайте">О сайте</a>
В конструкции первыми идут 2 точки, которые в HTML-ссылках символизируют поднятие на 1 уровень каталога, если кто работал в Total Commander, тот поймет этот символ, там он работает точно также. Затем указываем папку с нужной страницей и саму страницу:
Логически, такая ссылка может интерпретироваться так:
Переходим на один уровень выше по каталогам (выходим из исходной папки), заходим в папку "about" и открываем документ "page1.html". Таким же образом можно сделать ссылку для возврата со страницы "О сайте" на главную страницу сайта.
То есть выходим из исходной папки "about", находим папку "main" в ней находим документ с названием "index.html" и открываем его.
Обязательно испробуйте все вышеприведенные примеры на наших созданных ранее страницах и проконтролируйте ход работы этих ссылок. Если возникнут какие-либо вопросы - задавайте их в комментариях, а в следующей статье мы рассмотрим организацию ссылок внутри одной статьи (используется для создания оглавлений, сносок и прочего) и варианты оформления ссылок в HTML.
Удачи во всех Ваших начинаниях!









Вот пример ссылки без окончания .html
http://www.bbc.co.uk/russian/
Вопрос: это ссылка на папку или страницу?
Просто я тоже хочу сделать сайт на нескольких языках. Как грамотнее сделать?
Спасибо заранее.
В данном случае эта ссылка ведет на каталог в котором размещены уже все статьи (страницы) с переводом на русский язык. Если перейти по этой ссылке и понажимать на внутренние ссылки, то увидим, как происходит переход на страницы, хотя и страницы на данном сайте не имеют своих расширений, типа html или php. Я бы не стал делать ссылки на страницы без расширений, это вводит людей в заблуждение.
В случае с мультиязычным сайтом стоит всегда делать отдельные каталоги с контентом на соответствующем языке, хотя при этом и увеличивается вложенность адреса, вместо сайт/категория/статья получится 4 уровня: сайт/язык/категория/статья. Хотя из последнего варианта можно исключить и категорию, что опять же неудобно пользователям.