 Доброго времени суток, друзья!
Доброго времени суток, друзья!
Вторая часть урока по работе с текстом в HTML посвящена различным эффектам текста, свойствам шрифтов и разделительным полосам. Первая часть урока находится тут и целиком направлена на знакомство с основными элементами текстовых составляющих html - документов.
Начнем, пожалуй с наиболее распространенных тегов форматирования текста в html:
- Тег полужирного начертания текста -
<strong></strong>
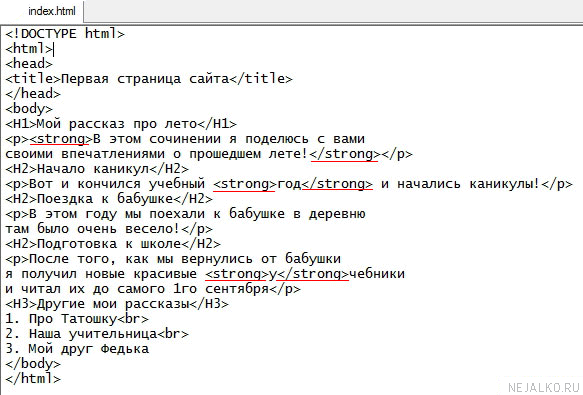
Парные теги, придают <strong>такой</strong> эффект, пропишите теги <strong> в коде нашей странички index.html к какому-либо слову, предложению, абзацу или букве и посмотрите на результат. Естественно, теги работают на ту часть, которая располагается между открывающей и закрывающей частью:
Обратите внимание, если Вы пишите тег <strong> после тега <p>, то закрывать тег </strong> обязательно перед тегом </p>. Иными словами, должна соблюдаться вложенность тегов, если Вы ложите коробку в коробку, то она же не вылазит из стены второй коробки, так и в html, тег внутри тега должен быть целостным:
<p><storng></strong></p> - это правильный синтаксис языка html;
<strong><p></strong></p>
Всегда следите за правильностью (грамотностью) написания тегов, так как это скажется на результате работы, а искать в тысячах символов кода ошибки не очень приятно.
- Тег курсивного начертания -
<em></em>
Также парные теги, с их помощью текст приобретает наклонное начертание, называемое курсивом. Выглядит в html-документе это <em>таким</em> образом. На тег курсива действуют те же правила, что и на тег полужирного начертания, кроме того, эти теги можно использовать совместно и тогда получится <em><strong>вот такой эффект</strong></em> полужирное курсивное начертание. Опять же, не забывайте про вложенность тегов и закрывайте их правильно. Можно использовать вплоть до отдельной буквы.
- Тег подчеркивания текста -
<u></u>
Еще одна разновидность тегов оформления текста, позволяет подчеркнуть текст тонкой линией по нижней границе букв. Выглядит это <u>следующим образом</u>. Также может быть комбинирован с предыдущими тегами в любом сочетании: полужирный-подчеркнутый, курсив-подчеркнутый или все вместе; и использоваться хоть для одной буквы из предложения, только эффект будет не так заметен.
Интересный факт! В интернете подчеркивание текста почти всегда означает гиперссылку, поэтому будьте аккуратны с использованием подчеркиваний, постарайтесь не вводить себя и людей в заблуждение, например, я использую гиперссылки на Nejalko.ru отдельного от остального текста цвета и без подчеркиваний (только изменение цвета по наведению курсора мышки)
- Тег перечеркивания текста -
<s></s>
Довольно занятный эффект для текста, широкое распространение такому эффекту можно найти... в торговле, для обозначения скидок и распродаж, выглядит данный тег <s>.именно так</s>
Комбинируется со всеми предыдущими тегами без проблем, единственное пожелание к Вам, как к будущим сайтостроителям: используйте под этим тегом читаемые шрифты и размеры, иначе из-за полосы не возможно прочитать само слово. А вот тут я для Вас устроил небольшую распродажу:
- Тег создания нижнего индекса -
<sub></sub>
Надеюсь, Вы еще не забыли из школьного курса, как выглядят химические формулы? Так вот, теги нижнего индекса отвечают за создание эффекта подстрочного текста, как циферки в химических формулах. К примеру, формула одного хорошо известного некоторым личностям вещества C2H5OH (кто отгадал формулу, тому желаю дальше формулы и не продвигаться).
В html - коде данная формула выглядит так C<sub>2</sub>H<sub>5</sub>OH. Можно попробовать так и с буквами, например, экономические и бухгалтерские формулы часто имеют нижний индекс из букв, вот двухфакторная модель оценки вероятности банкротства:
Z1= -0,39-1,07*Ктл+5,79*Ккзк - в качестве нижнего индекса и буквы, и цифры
* Теги <sub></sub> могут использоваться для создания сносок и поправок
В общем все ограничивается лишь Вашей фантазией, а она, как известно, иногда вполне себе резиновая.
- Тег создания верхнего индекса -
<sup></sup>
Данные теги могут использоваться для создания собственной таблицы умножения, почему бы нет?
2*2=22=4
2*4=23=8
И тому подобное, принцип понятен, в коде выглядит также, как тег <sub>, вся разница в визуальном эффекте и 1 разной букве:
2*2=2<sup>2</sup>=4.
Кстати, данные теги тоже могут использоваться совместно с другими вышеприведенными, главное помните про правильную вложенность тегов и не пытайтесь придать символу одновременно вид нижнего и верхнего индекса.
Тег форматирования шрифта - <font></font>
Мы изучим данный тег, так сказать, для порядка, потому что использование в работе его весьма неудобно. После изучение курса HTML, обязательно выделите время на изучение базового курса по CSS, вот именно в CSS все атрибуты данного тега и будут находиться, даже более того, что можно сделать в html, но сейчас, в качестве ознакомления, доступные атрибуты тега <font> мы разберем. Слово "font" в переводе с английского означает "Шрифт", так что все справедливо. Применяется данный тег к любой части текстового контента для придания различных эффектов:
- 1.
<font size=""></font>- задаем размер шрифта текста, находящегося между этими тегами. Размер шрифта устанавливается в абсолютном значении и может колебаться от 1 до 7. В коде это будет выглядеть так:
<font size="5">Привет всем</font>, кому не спится!
А также тем, <font size="2">кому спится</font>
Изначальный стандартный размер всего шрифта в языке html равен "3", поэтому эту цифру можно вообще не прописывать, она уже как-бы есть.
- 2.
<font color=""></font>- задает цвет тексту, заключенному в данных тегах. Цвет может быть прописан, как один из 16 базовых цветов на английском языке, либо в 6-значном значении RGB с "#" перед кодом цвета. Давайте посмотрим пример:
Слово "красный" будет красным, слово "синий" - синим, а слово "небо" - зеленого цвета.
Теперь посмотрим на код этого "цветопредставления":
- слово "<font color="red;">красный</font>" будет красным;
- слово "<font color="blue;">синий</font>" - синим;
- а слово "<font color="green;">небо</font>" - зеленого цвета.
Обратите внимание, кавычки перед <font> и после </font> не имеют отношения к тегам, просто в них находятся слова "красный, синий, небо". Да, не спрашивайте меня, почему "небо" зеленым цветом.
- 3.
<font face=""></font>- задает семейство шрифта для текста внутри данных тегов. Сразу совет: использовать в работе лучше всего общепринятые шрифты, так как они обязательно будут у других пользователей и они увидят Ваш сайт именно таким, каким Вы его задумали. Если использовать редкий шрифт, то браузер читателя, у которого нет такого шрифта будет пытаться подставить другой подходящий шрифт и этим почти 100% нарушит верстку сайта, его дизайн или расположение текстового контента.
Рекомендую использовать такие шрифты: Tahoma, Verdana, Times New Roman, Georgia, Arial, Courier. Они по умолчанию должны быть в операционной системе у любого пользователя, так что с ними все будет хорошо.
Давайте посмотрим на работу атрибута "face" тега <font>:
<font face="Arial">Семейство шрифтов Arial;</font><font face="Tahoma">Семейство шрифтов Tahoma;</font><font face="Verdana">Семейство шрифтов Verdana;</font><font face="Times New Roman">Семейство шрифтов Times New Roman;</font><font face="Georgia">Семейство шрифтов Georgia;</font>
Разница на глаз, иногда, слабо заметна, но когда Вы будете работать с большим объемом текста, наподобие данного урока, заметно будет точно.
Все 3 атрибута тега <font> можно комбинировать в одной записи, для этого не нужно каждый раз открывать новый тег <font>, вот, как это выглядит в коде:
<font face="Arial" color="violet" size="4">Семейство шрифтов Arial;</font>
Если перевести на русский, то все становится понятно, мы задали: <шрифт семейства "Arial" цвета "фиолетовый" размера "4"> к сожалению, русских команд язык html не понимает, вот и пишем на английском.
Не забывайте прописывать все изучаемые по ходу уроков теги в код нашей страницы index.html, сохранять изменения и просматривать результаты - практика очень полезна, на нее приходится 50% успеха в веб-программировании.
Тег разделительной полосы <hr>
Разделительная полоса, как понятно из названия, нужна для отделения одной части html-документа от другой части, иногда полоса служит дополнительным элементом декора в дизайне сайта и органично дополняет его.
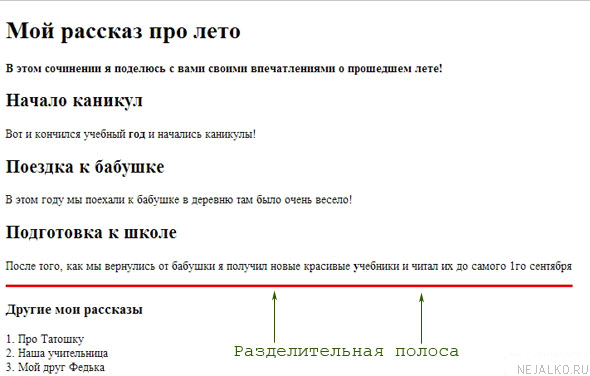
Вот так выглядит разделительная полоса красного цвета прописанная мной в коде нашей первой html-страницы "index.html":
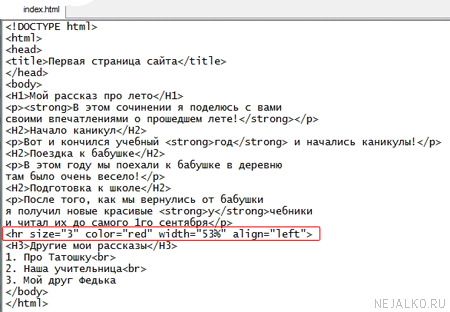
А так она выглядит в исходном коде той же страницы:
Разберем, что в коде написано кроме самого тега разделительной полосы <hr>, то есть разберем атрибуты разделительной полосы в html:
- Атрибут
SIZE=""отвечает за размер полосы по высоте, за толщину разделительной полосы, единицы измерения толщины - пиксели. В нашем примере размер равен 3 пикселям. - Атрибут
COLOR=""уже знакомый нам атрибут, отвечает за цвет разделительной полосы, в данном случае, красный. Цвет можно задавать английским названием или в RGB-диапазоне (красный обозначается #FF0000). - Атрибут
WIDTH=""задает ширину разделительной полосы, ее длину по горизонтали. В примере мы использовали относительное значение "53%", а это значит, что сужение самой html-страницы повлечет уменьшение разделительной полосы, так как размер в процентах отсчитывается от общей ширины страницы. Ширину полосы можно задать в абсолютных единицах, то есть в пикселях, например, так:width="770px", тогда полоса останется шириной 770 пикселей в любом случае. - Атрибут
ALIGN=""отвечает за выравнивание разделительной полосы по горизонтали, в примере указано выравнивание по левому краю, может быть по центру -align="center"и по правому краю -align="right". - Атрибут
NOSHADEданный атрибут не является обязательным и не имеет числового значения. Если его дописать, то разделительная полоса станет темной, без объема и тени.
Выравнивание текста в параграфе
Теги параграфа <p></p> имеют свои параметры выравнивания, если их не прописывать, то весь текст в параграфах автоматически выравнивается по левому краю, обычно этого хватает для стандартных статей, но в качестве специального оформления может пригодиться и специально заданное выравнивание. Параметры выравнивания параграфа зависят от уже знакомого нам атрибута ALIGN, который, в данном случае, прописывается для тега <p>
В html-коде это выглядит следующим образом:
<p align="center">Текст параграфа выравнивается по центру.</p>
<p align="right">Параграф выравнивается по правому краю.</p>
<p align="left">Параграф выравнивается по левому краю (автоматическое выравнивание также по левому краю.</p>
<p align="justify">Данный параграф получит параметр выравнивания "по ширине", но это не всегда смотрится к месту, чаще даже мешает, так как обычно появляется неестественный отступ между словами, хотя края таких праграфов смотрятся ровно и аккуратно.</p>
Таким образом, параметр выравнивания параграфа имеет 4 возможных значения:
align="left";align="center";align="right";align="justify".
Попробуйте использовать выравнивание на нашей странице index.html и обязательно проследите за результатом.
Параметр "align" можно использовать не только для параграфа, но и для заголовков, помните такие теги? В коде это будет выглядеть следующим образом:
<h5 align="right">Заголовок с выравниванием по правому краю</h5>
На данном атрибуте заголовков мы, пожалуй, остановимся. Обязательно испробуйте на практике все, рассмотренные сегодня теги, если их слишком много - разделите информацию на 2 подхода, гораздо важнее качественно усвоить информацию, чем быстро ее получить и забыть.
В следующем уроке мы познакомимся с еще одним элементом текста в языке html, а именно со списками в html.
Успехов в изучении html, друзья!